この記事は2022年1月に一部加筆修正されました。

こんにちは、Nukkuです。和遊湘南で着物リメイクと和装小物を制作しています。この記事では、アバター用ドット絵制作に挑戦しています。
どうぶつの森のマイデザインにも一部ドット絵の方式が採用されていますが、その温かみのある表現は現実のファッションにも取り入れられる事が増え、レトロかわいい日本文化の一つになりつつあります。
今回はゼロからドット絵制作に挑戦してみた備忘録です。
追記:あつもり入手できました!プレイ結果はこちらの記事へ
この記事で挑戦すること
前回までにpictSPACE店舗用のアカウント作成、頒布物登録を終えたので、今回はpictSQUAREオリジナルアバター用のドット絵制作に挑戦します。制作したドット絵データのモーション確認をしてからGIF出力し、実際にアップロードを行います。

使用するソフト
- ドット絵エディタとしてEDGEを使用(無料版有) / 描くのに使う
- 編集にphotoshopを使用(有料/月額クラウド版有) / 編集に使う
- ウディチップビューアーを使用(無料) / GIFの動き(モーション)を確認するのに使う
主要ソフトのDL先
①EDGE
ドット絵エディタ「EDGE」DL先
入手後は解凍してexeから開いてみて下さい。(DL、解凍は自己責任でお願いします。)
ドット絵の制作には無料・有料のソフトがあり、有名なところではEDGE(無料版有)というソフトがあります。
EDGEは10年以上使用されている高機能ドット絵エディタです。有料版もありますが、pictSQUAR用アバターは無料版で作成可能です。
こちらはおもに出来上がったデータの整列と出力に使っています。
Adobeアカウントを作成することで、フォトプランなら 1,078 円/月(税込)で使用できます。
初回は無料期間がありますので、試しに無料期間内で制作してみることもできます。

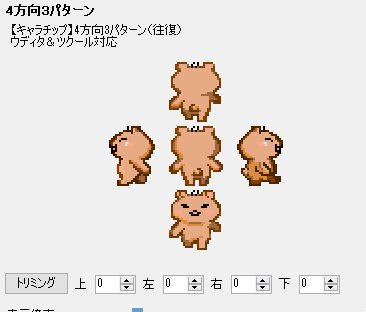
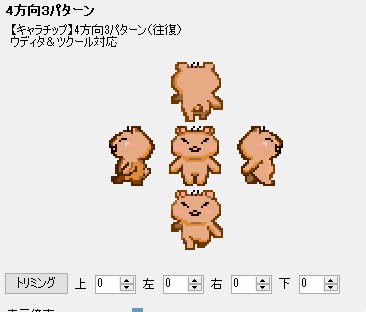
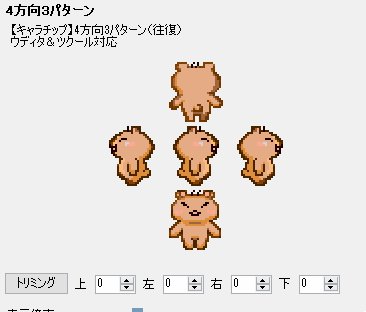
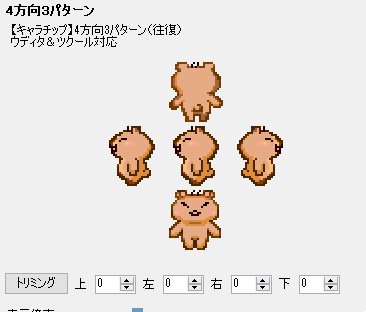
ウディチップビューアー を使うことで、このように、GIF画像の動きを含めた確認ができます。
かなり多機能なソフトで、ちょっと開いただけでは使いこなせそうになったのですが、単に確認用にも使用できます。
このクオリティで無料配布されていること自体驚きです。
本格的にドット絵アニメーションの動作確認を行いたい方はウディチップビューアーの使用がオススメです。編集中の描写ソフトと連携してくれるので、保存するごとにリアルタイムで変更点が確認できます。
このように、動かしながら確認するので修正箇所がよくわかります。
アバター用キャラクターの準備
まずはキャラクター制作の為に必要な資料を用意します。
いきなり洋服を着たアバターを作るのは陰影表現が難しいので、初級編としてpictSQUAREのことを教えてくれた、最新のオタク文化を我が家に伝えてくれる人物”さぬき“をつくることにしました。イラストは本人に提供してもらいました。
最初はできるだけ色数の少ないデザインから始めてみます。

ちょっとまった…自分で描くのが難しい場合は?

DLコンテンツ内に使用可能なドット絵を置いてありますので、もしよかったら下絵にするなど、参考に使って下さい。(商用、再配布不可)
DL可能な配布素材はこちら
制作の前に知っておきたいアバターの仕様について
①アップロードデータサイズについて

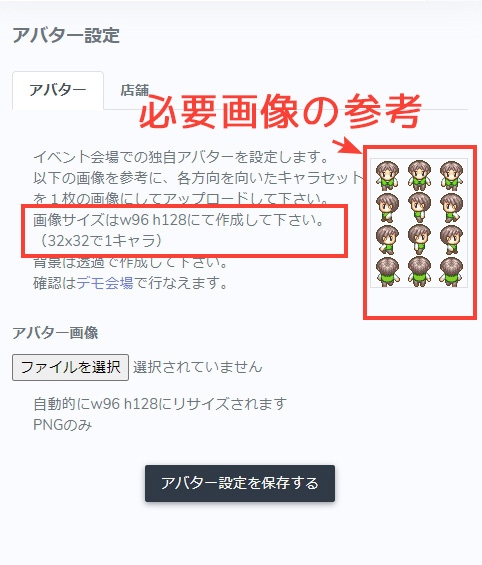
画像サイズについての記載(pictSQUARE公式)
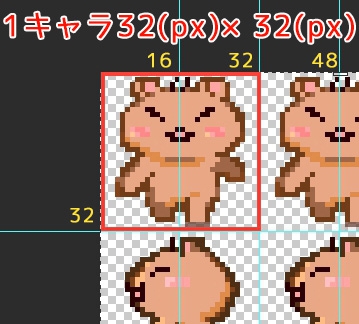
- 基本の描写32(px)×32(px)キャラクター描写用(1枚のサイズ)
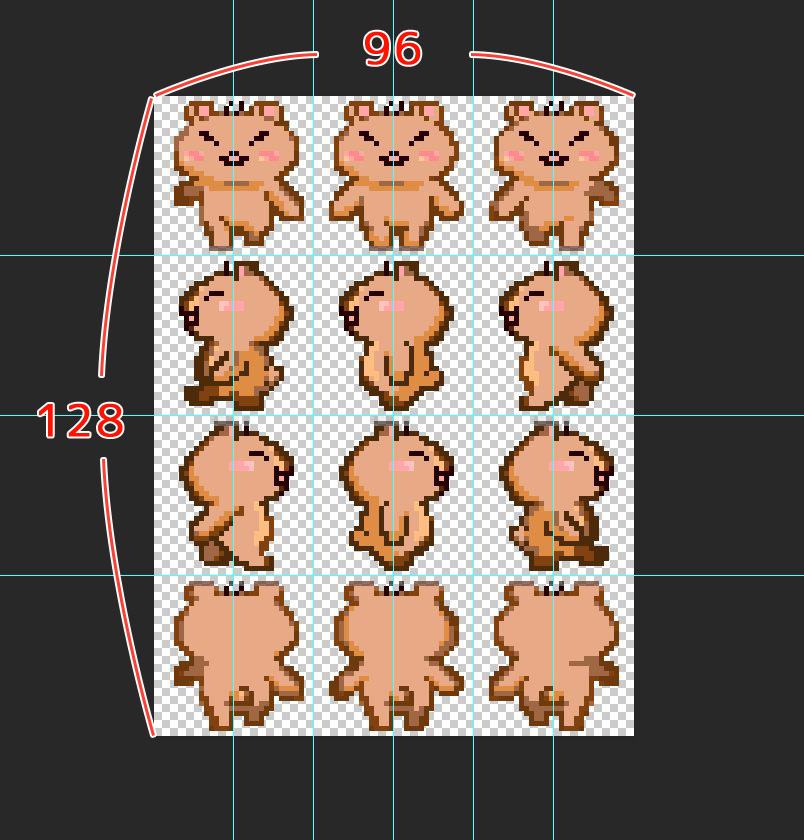
- w96(px)×h128(px)アップロード用png背景透過データ)
32pxの正方形におさまるドット絵でアバターを描写します。これはpictSQUAREがWOLF RPGエディター(※以下ウディタ)のマップチップを利用している為だそうです。ユーザー制作の様々な素材が配布されています。
検索例: ウディタ マップチップ ピクスク 素材 等
②pictSQUAREのドット素材について
公式のアナウンスによると、素材はぴぽや倉庫さんからお借りしているそうです。
ぴぽさんはtwitterでも素材についての情報他、様々な制作についてのお話をされていますので、ドット絵制作に悩む前にサイトを見に行くといいかもしれません。
尚、お借りする場合にはクレジット等の扱いについてはご本人のアナウンスに従って下さい。
ぴぽや倉庫さんのtwitter
③アバターデータ制作サイズの確認

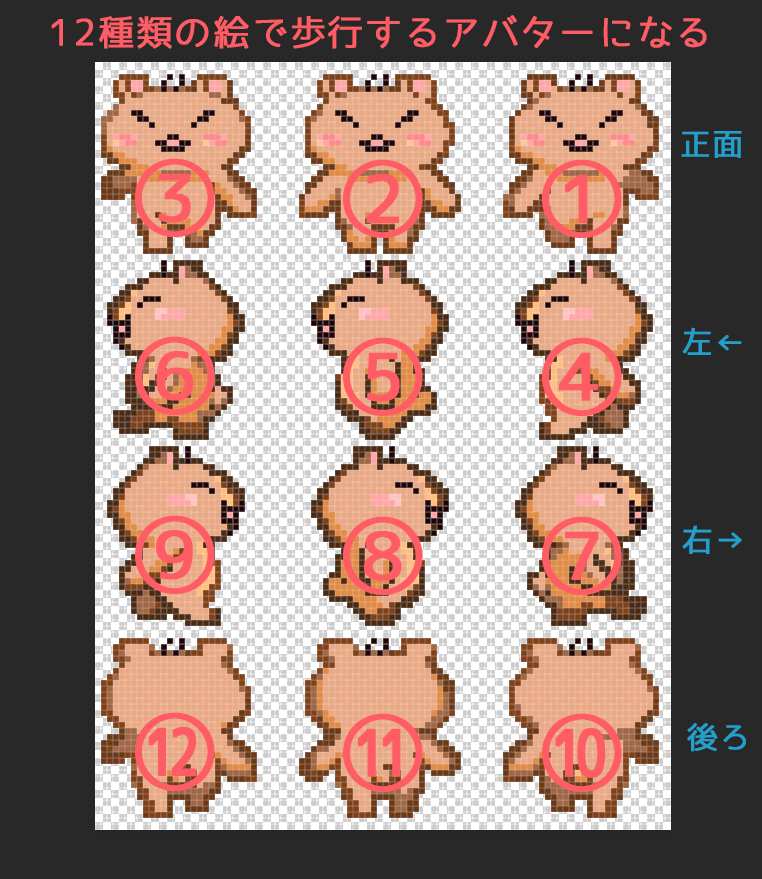
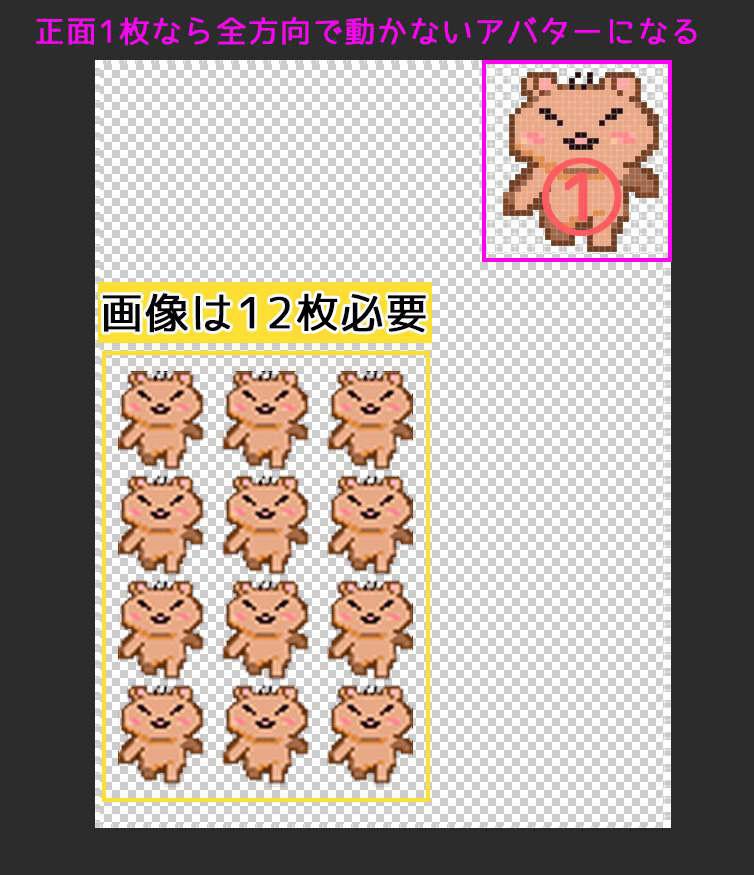
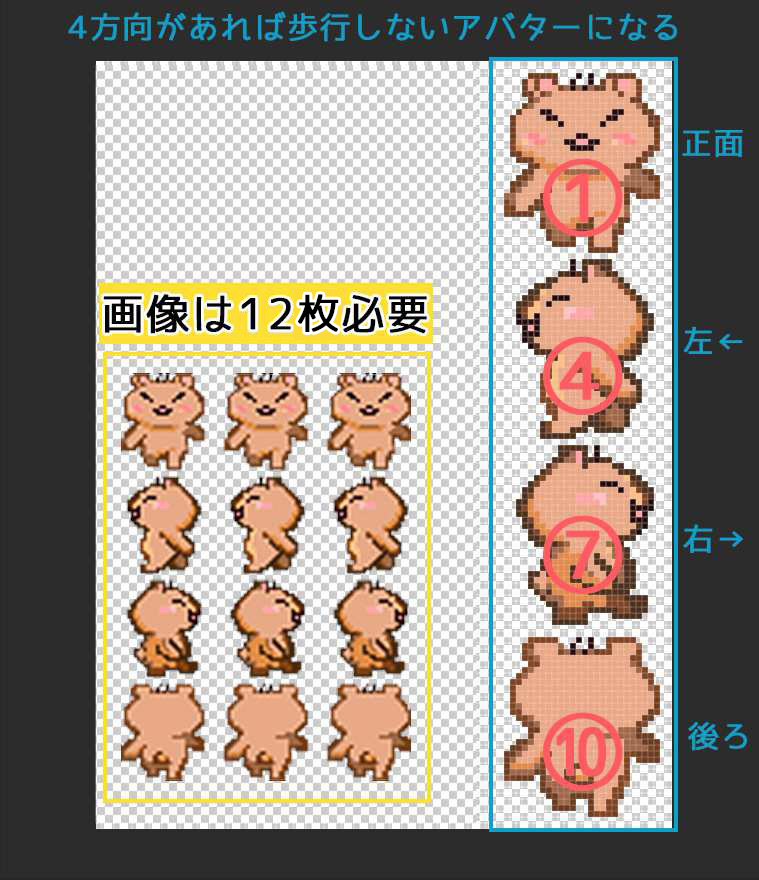
pictSQUARE 公式で案内されているサンプル画像は12枚の歩行アニメーション用データなので32ピクセルの正方形のデータを12枚作成します。
今回はphotoshopの新規ドキュメントにグリッド線を引き、そこにEDGEで32ピクセル描写したドット絵を配置していきました。
背景透過のグリッド配置済みpsdデータです(ご自由にお使い下さい/再配布不可)
④初めに描くポジションを確認

最終的には12枚を描く必要があるが、最初に真正面
(②の位置)から描き始める。
制作前のまとめ

- 基本の描写サイズは32px×32px
- アップロード用制作サイズはw 96px×h 128px(png背景透過データ)
- 32ピクセルの画像が12枚で歩行(アニメーション)データになる
- 全部で正面、右向き、左向き(右向きの反転で可)後ろ向きのデータが必要
12枚と聞くと大変そうに感じるかもしれませんが、画像の多くは反転などを使用して流用することができます。構造を理解すれば歩行以外のモーションもできそうです。

やっとここまできました。休憩したら早速描きましょう。
この記事の初回公開時、あまりにも知識不足だったので、EDGEについて少し検索し、追加素材を作りました。
クリーチャーズの現役クリエイターさんによる以下講座がEDGEの操作のみならず、ドットについての解説として大変勉強になったのでオススメです。
作ってみてなかなか時間がかかるなぁと思っていたのですが、ドット絵って根気よく描くやつ、であってるようです。ツールの準備編【現役ゲームクリエイターによるドット基礎講座 第1回】 ※外部サイト
作る前に読むと理解がふかまるかも!

制作手順 EDGEでドット絵を描く
以下は書籍等を参考にしていない独自の方法です。今後改良、改善していく余地のある情報となります。

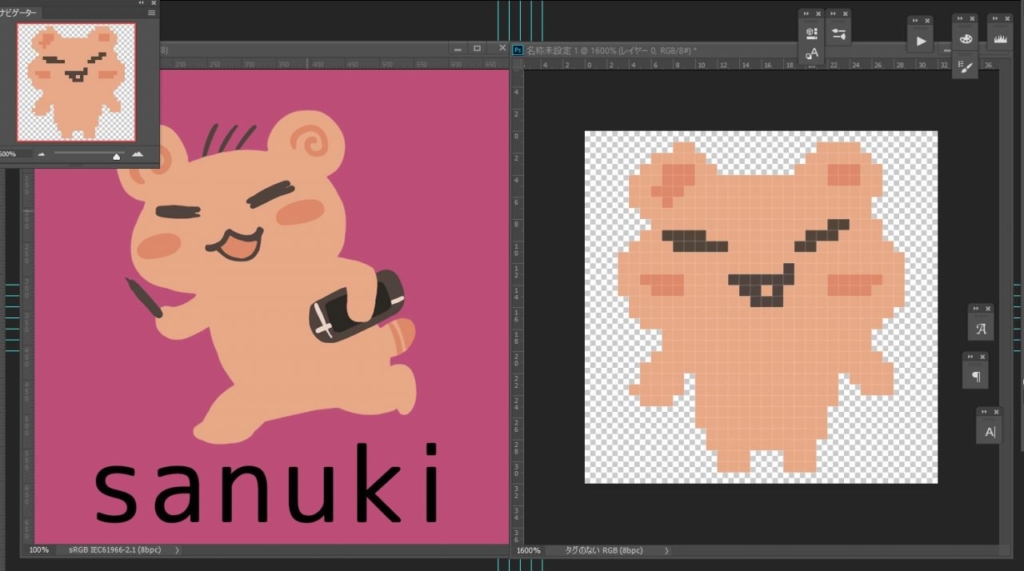
絵を参考に下絵を準備する
32×32の72dpi,RGB,pngを制作して、
隣に画像をおきながら目検討であたりを描きます

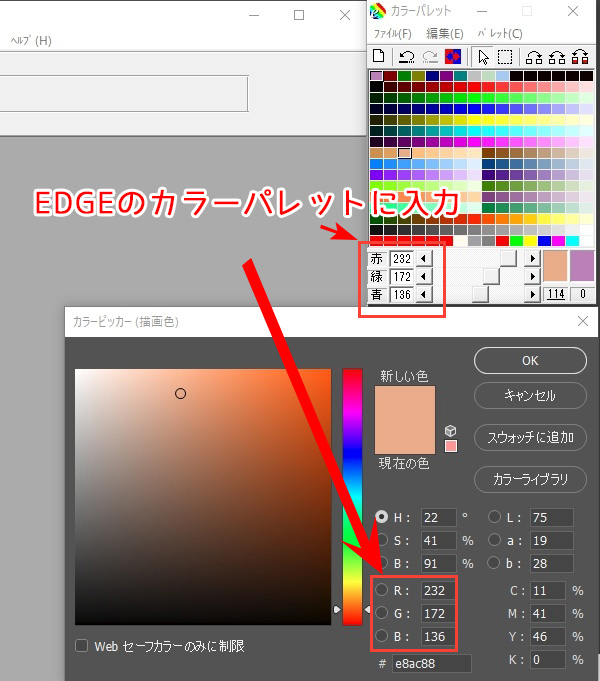
カラー情報の共有
photoshopなどから取得したカラー情報は
青、赤、緑の数値を入力してEDGEと共有できます。

あらかじめ使いそうな色を下絵にのせておく
EDGEのパレットは慣れないと操作が難しい印象なので、先に使いたい色を下絵にのせておくといいように思います。

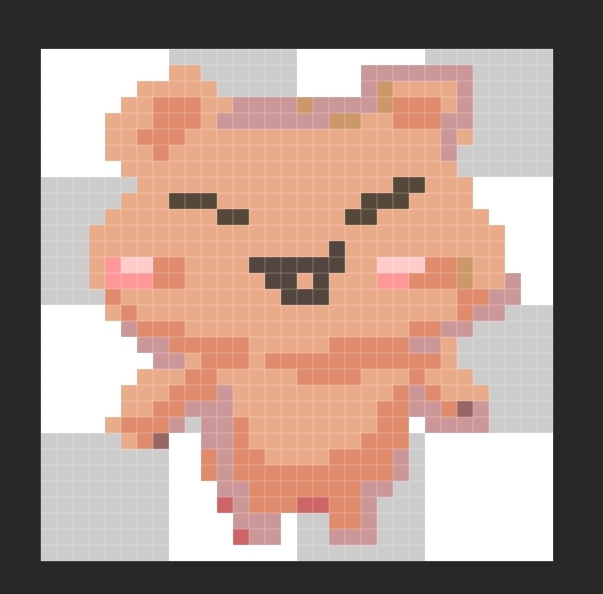
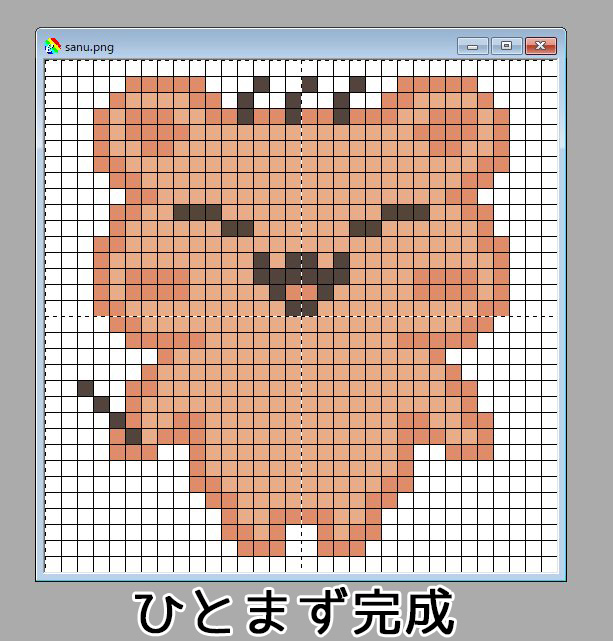
32ピクセルの下絵をざっくり書きます
色味を多く使いたい場合はこの時点で影色をおくといいです

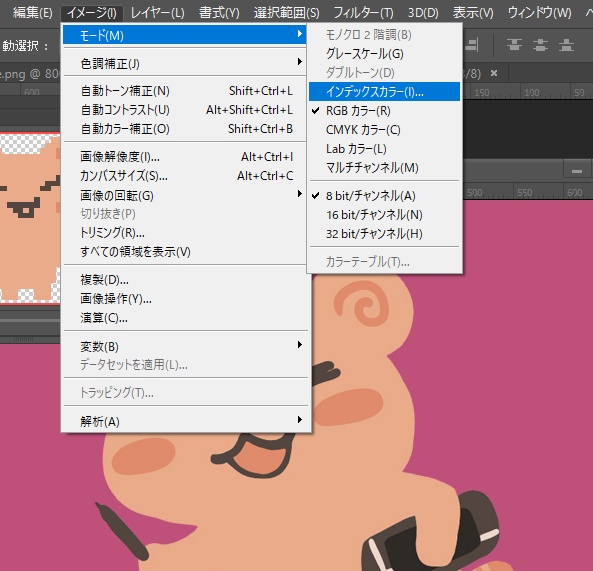
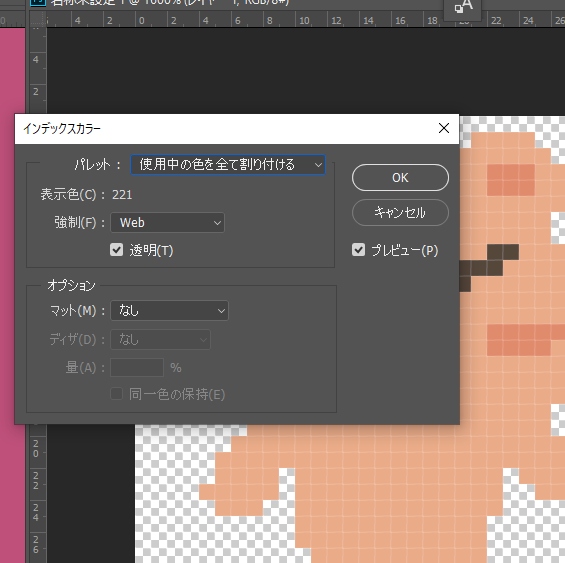
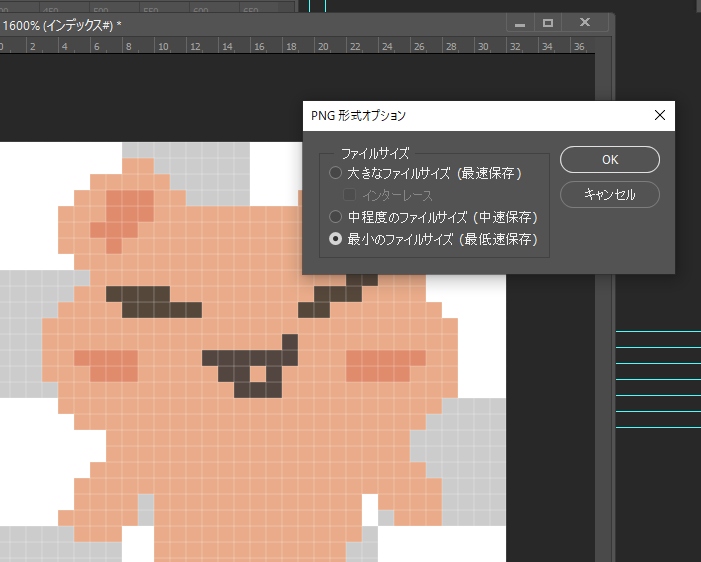
インデックスカラーに変更します
EDGEで開けるように設定変更します

透明にチェックを入れます
webを選択します

PNG(最小ファイルサイズ)で保存します
8bit256色以内

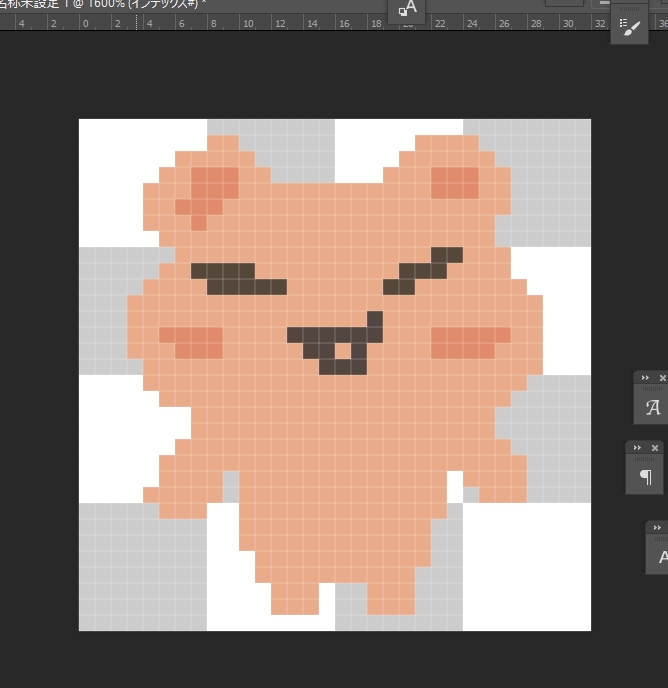
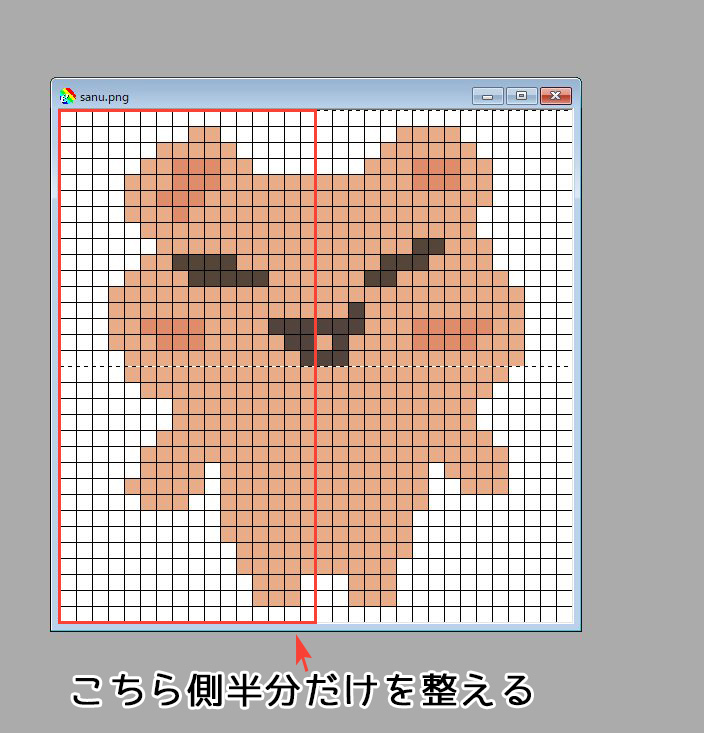
EDGEで開き、半分だけ整えていきます
主にペンツールを使い、スポイトでカラーを選択していきます。
これを基準にすべての方向を作りこんでいくので、この時点で使いたい配色などを入れ込んだ方がその後の作業がラクです。

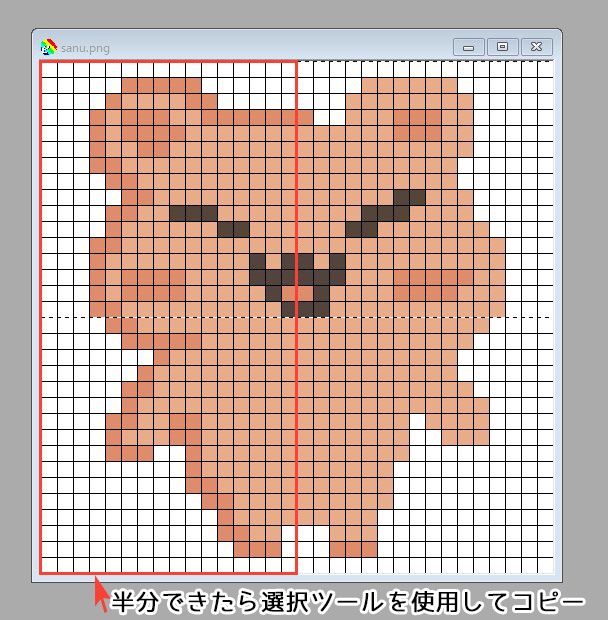
半分整った時点で赤の範囲を選択します
EDGEでもshift+Cでコピー、ctrl+Vで貼り付け、右クリックで反転などの操作選択ができます。
また、ctrl+Dで選択解除できますので、このあたりのショートカットは他の描写ソフトと似ている部分が多い印象です。

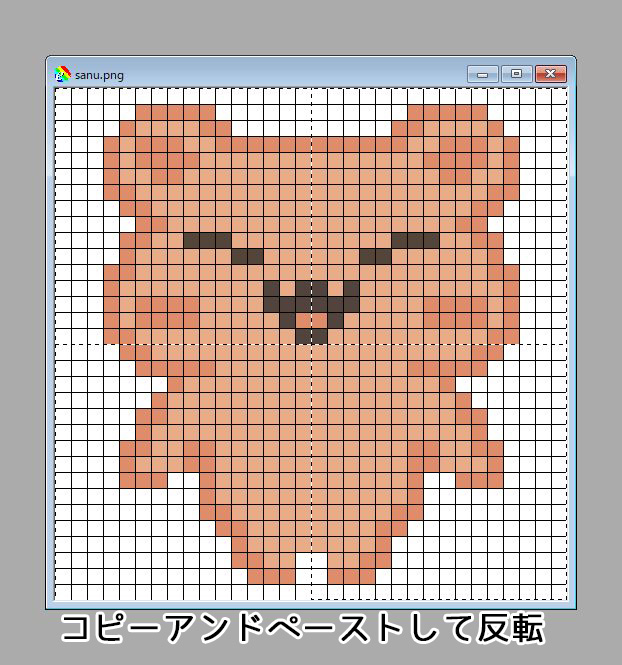
ペーストして確認します
足りない部分があればペンツールで追加します。整えるときのポイントは左右対称であるかという部分と、頭と体のサイズが1:1くらいにおさまっているかという部分です。
顔の情報量が多いほうがカワイイので、体は小さ目でOK。

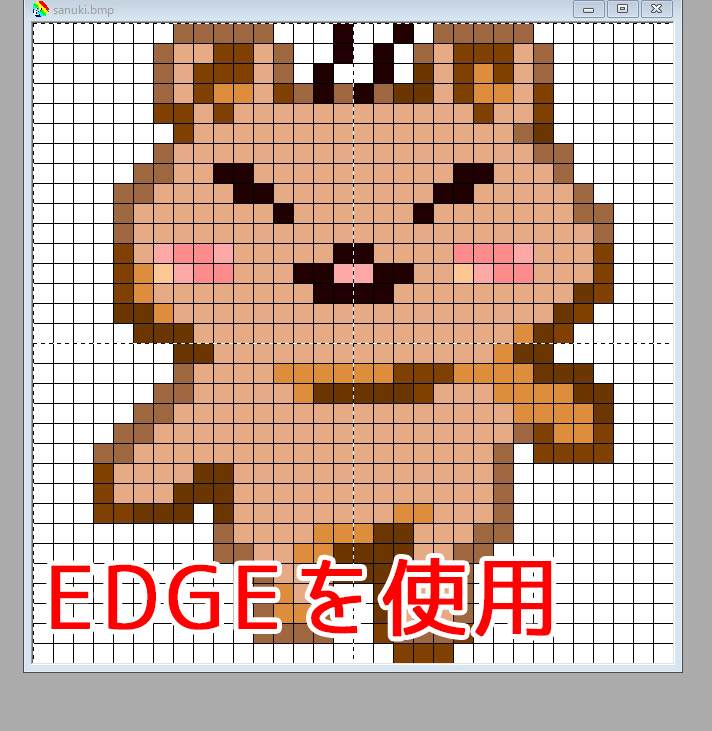
頭の毛とペンを足して正面絵の完成です
この画像を96×128のpsdデータに12枚配置し、EDGEで開ける色数で保存後に同じ方法で上下左右方向に描き替えていきます。
初日に作った時より2回目のほうが勝手がわかってきたので、チャームポイントの毛も3本いれることができました。
アンチエイリアス、中間色をどの程度入れるかはお好みで描きこんで下さい。

Q.上のアバターには失敗している点があります。
A.正解は32ピクセルの枠全体まで書き込んでしまっていることです。最低でも周囲に1ピクセルずつ余白がないと、動いたときに見切れる部分が出てきたり何かと問題が起きます。縦横の中心を意識して、左右対称を意識したほうが無難に制作できます。

つづいてモーションの実験をどうぞ。
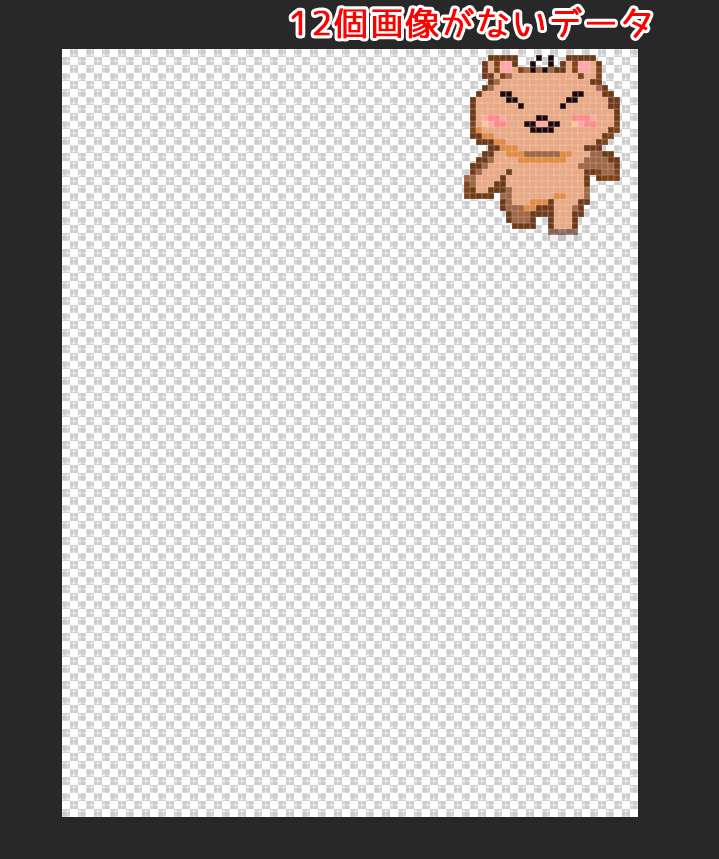
画像枚数を減らしたアバターの表示実験
ほとんど消えている点滅するアバターになりました。


どちらの方向を向いても変化のないアバターになりました。


テンキー入力分岐のあるアバターになりました。


12枚も画像を作成するのが大変な方は、1枚または4枚の画像の組み合わせでもオリジナルアバターが作れます。点滅表示はバグに見えてしまうので、オススメできません。
この表示のクセを生かして浮遊系アバターを作ったり、アバターのデザインに沿った動きを考えるのも楽しそうです。
アバターのアップロード方法
pictSQUARE(以下ピクスク)は購入者として参加する場合、店舗の設定などは必要ありません。
出展希望の方は、アナウンスに沿ってアカウント作成を進めて下さい。ピクスクにログインし、制作したオリジナルアバターのアップロード方法について記載します。

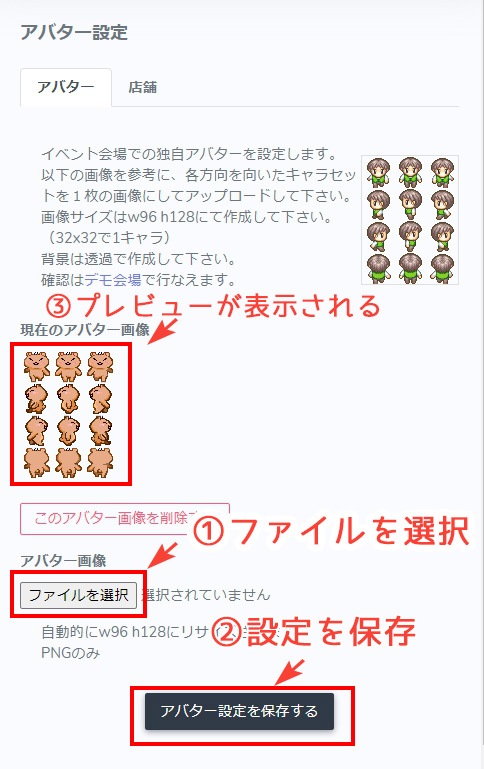
①pictSQUAREに移動してアバター設定をクリックする


アバターを変更したい場合は現在のデータを削除し、再度別のデータをアップするだけでOKです。アバター設定の保存を忘れずにクリックしてください。保存が完了するとプレビューが表示されます。
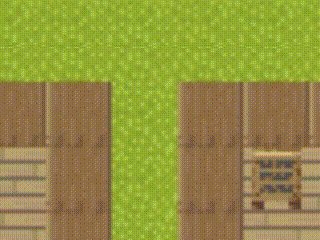
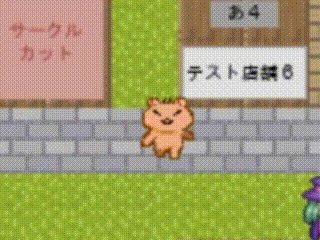
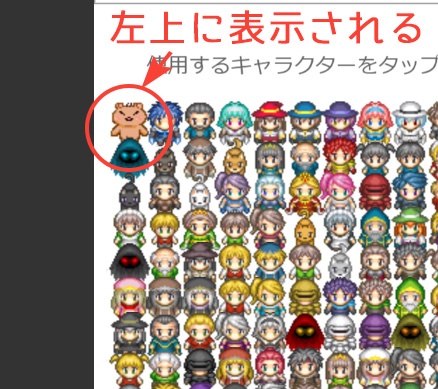
②デモ会場でアバターを確認する
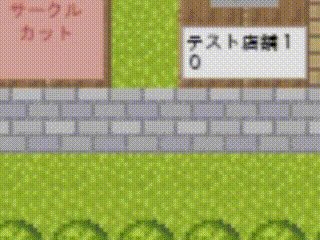
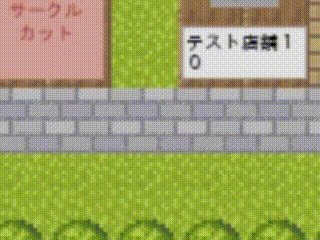
正常にアップロードが完了したアバターデータは左上に表示されます。

ニックネームを入力してアバターをクリックします。
アバターにアニメーションが設定されていれば、選択しているアバターが動きます。名前の入力は必須項目になっていますが、デモ会場の場合は会場を出てしまうと毎回入力を要求される項目なので、気軽につけてOKです。

③アバターの配置を確認する

デモ会場ではテキストで制作されたアバターや、1色のみで制作された四角アバター、2人1組のアバターなど個性的なデザインが数々見受けられました。固定概念にとらわれず、好きなアバターで会場に赴くのも良いですね。
実用性の高そうなコンバーターの紹介
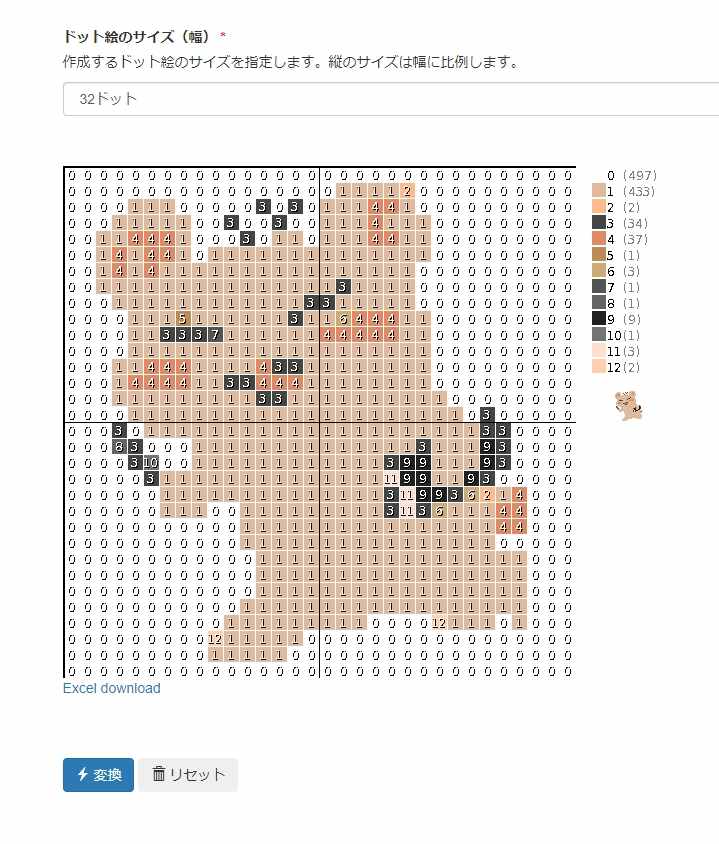
サイトにアップロードすることでドット変換してくれるドット絵ナニカというサイトが便利そうでした!

イラストから32ピクセルのドット絵を制作可能(どうぶつの森でも使用できる)使い方の記事はこちら

独学にオススメの書籍

これからもアバター制作に挑戦していきますので、興味がある方はまた別の記事でお会いしましょう!お疲れ様でした。
vol.5 pictSQUARE店舗カスタムとイベント参加申し込み
次回は店舗用外観編集とイベント検索、サークル参加方法についてを記述します。

オンライン即売会サービスpictSQUAREにサークル参加する方法 全5回
- オンライン即売会サービスpictSQUAREにサークル参加する方法vol.1/pictSPACEの解説
- オンライン即売会サービスpictSQUAREにサークル参加する方法vol.2/pictSPACEアカウント作成
- オンライン即売会サービスpictSQUAREにサークル参加する方法vol.3/pictSPACEヘッダーの編集と店舗への頒布物の登録
- オンライン即売会サービスpictSQUAREにサークル参加する方法vol.4/pictSQUARE用アバター制作
- オンライン即売会サービスpictSQUAREにサークル参加する方法vol.5/pictSQUARE店舗カスタムとイベント参加申し込み
ピクスク番外編① プロフィール欄のリンクを使ってアバター用着せ替え素材を無料配布する方法
ピクスク番外編②和遊湘南Digitalへのご来店方法/pictSQUARE(ピクスク)へ
和遊湘南Digital/WSDG通信の記事 for あつ森
- 【あつ森】着物のマイデザインvol.1おしゃれな服の作り方/ノーマルとPROのかたがみについて
- 【あつ森】着物のマイデザインvol.2おしゃれな服の作り方/グラデーションパレットを作る
- 【あつ森】着物のマイデザインvol.3おしゃれな服の作り方/展開図とパレットを使って着物をデザインする
- 【あつ森】着物のマイデザインvol.4おしゃれな服の作り方/図解でわかる着物の格と決まりごと 執筆中
- 【あつ森】着物のマイデザインvol.5配布中一覧 執筆中

 Nukku
Nukku島に大きな絵を描きたい時や設計図が欲しい時に便利です。カラースライダーも表示されます。どうぶつの森以外のサービスにも使えるドット絵が作成できます。